Dear Expert
In my project, I created the Html5 Display.
Inside it, I use Trend Object.
How can I use this Trend Object’s Properties Javascript code behind ?
Thank much.
Hi Manh,
You can obtain control of the object and access its properties using the following syntax:
var trendControl = null;
this.DisplayIsOpen = function()
{
trendControl = this.CurrentDisplay.GetControl("trend");
}
If you have any questions, we are available.
Best Regards,
Tatsoft Team.
Dear Sir
Thank for your feedback.
I have some doubts please
- As your declaration, “trendControl = this.CurrentDisplay.GetControl(“trend”)”. How to determine which Object " trendControl " belong to ? Because , in Display has many Objects.
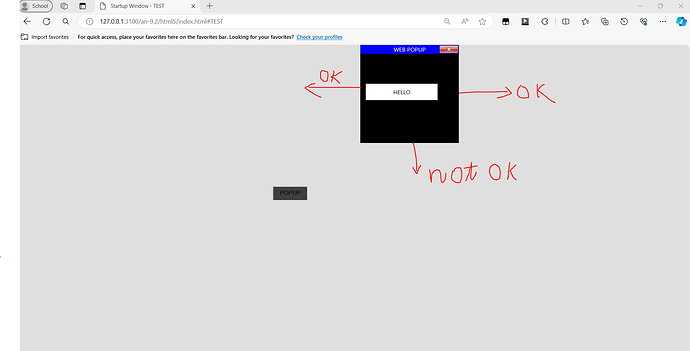
2.I tried do that, but There is no properties/function suggestion list when I type dot charactor. - One other problem. I create Popup window and a button to open this popup in HTML5. But it can’t work.
Best
Hi Manh,
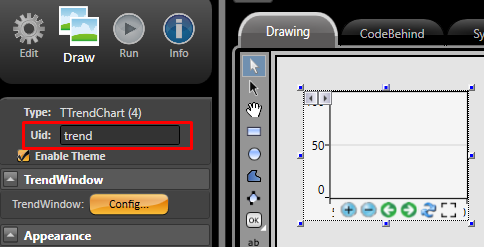
1.You need to use the same Uid of the TrendWindow object you want to take control of with “trendControl = this.CurrentDisplay.GetControl(‘trend’);”. Here is an example below.


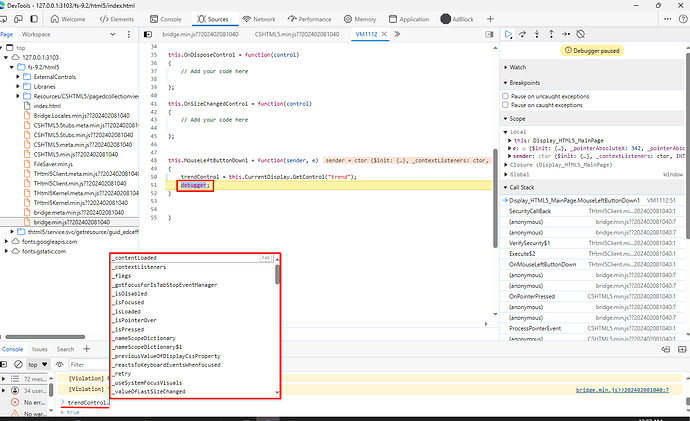
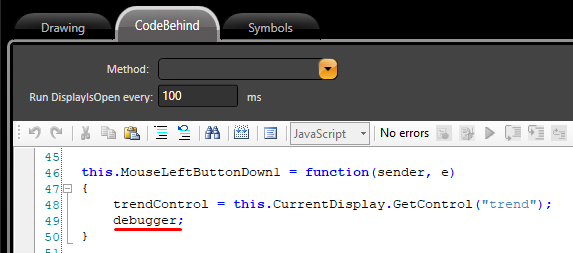
- To access the properties of an HTML5 object’s control, use a debugger after obtaining the control of the object in the CodeBehind. In DevTools, type in the console to access the object’s properties, as shown in the image below.

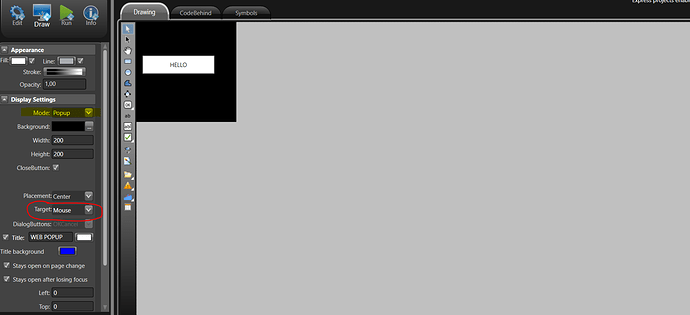
- To open a popup in HTML5, follow the steps below:
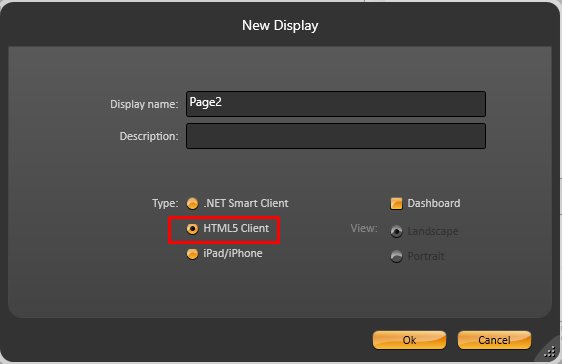
A. Create a ‘New Display’ with the Type ‘HTML5 Client’.

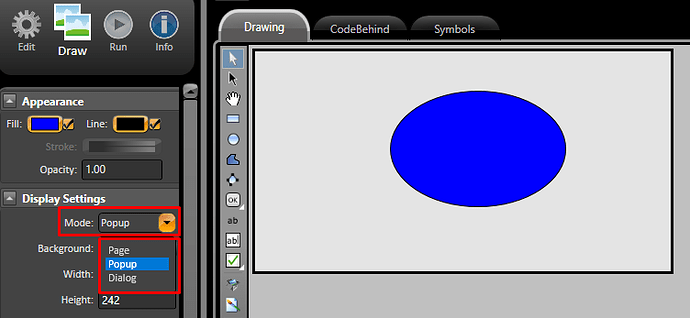
B. In the created Display, under Display Settings, change to ‘Popup’.
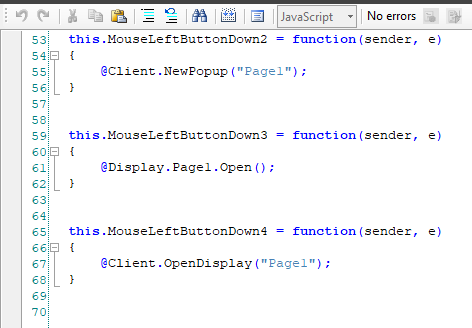
C. Use the methods below to open the Popup.
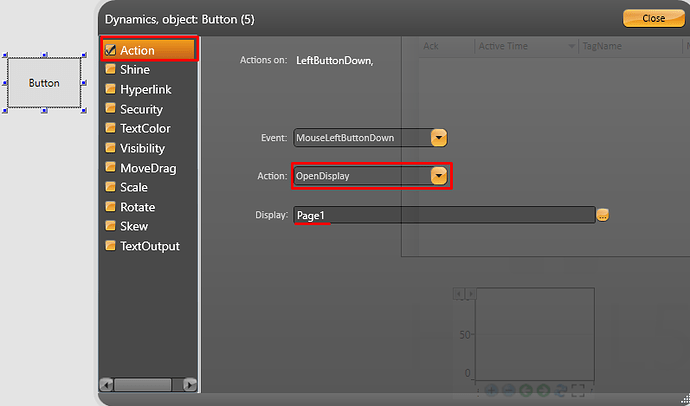
Action > OpenDisplay.
Action > RunScript.
@Client.NewPopup(“Popup Name”);
@Client.OpenDisplay(“Display Name”);
@Display.DisplayName.Open();

If you have any questions, we are available.
Best Regards,
Tatsoft Team.