Join us this Thursday at 12pm CST for Episode 015 of What’s In The Box as Marc Taccolini (Founder/CTO) joins Tolgar Alpagut (VP of Marketing) to explore SQL Databases, Query Editor, & SQL Data Logging
Check out this livestream here
Join us this Thursday at 12pm CST for Episode 015 of What’s In The Box as Marc Taccolini (Founder/CTO) joins Tolgar Alpagut (VP of Marketing) to explore SQL Databases, Query Editor, & SQL Data Logging
Check out this livestream here
Hi! It’s possible to edit a data table using only the data grid? And I would like to know how can I put a combox into my data grid?
Hi Guilherme,
1 - Yes, you can create a DataTable and use the Data Source:
This way, you can edit the data through the DataGrid in Runtime:
For more information you can access: Sparklines in DataGrids - 9.2 - Tatsoft LLC
2 - We understand that you want to change the DataGrid according to the option selected in ComboBox, if so, yes you can. You can use the selected option and give its value to another tag, then you put this tag in the “Data Source” field.
Let us know if we understood your question.
Best Regards,
Tatsoft Team.
Thank you!
How can I put a combobox in a DataGrid? And I need each option (string) of the combo box to have its value (enum) to assign this value to a specific tag? I would like how change the row background color according to a tag value?
Hi Guilherme,
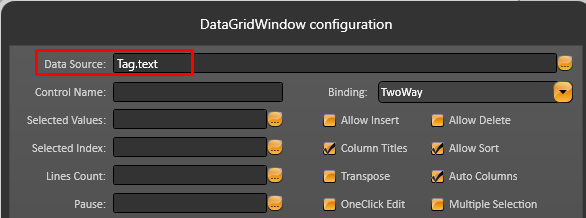
We created a display to show to you how to configure a ComboBox with a DataGrid window. So, basically the tag “Tag.text” will be set as “Data Source” as shown in the image below.

Then you will have the CodeBehind:
Which, in DisplayOpening will create the ComboBox list and in DisplayIsOpen will get the selected value in ComboBox to use in the “Data Source” in “DataGrid”.
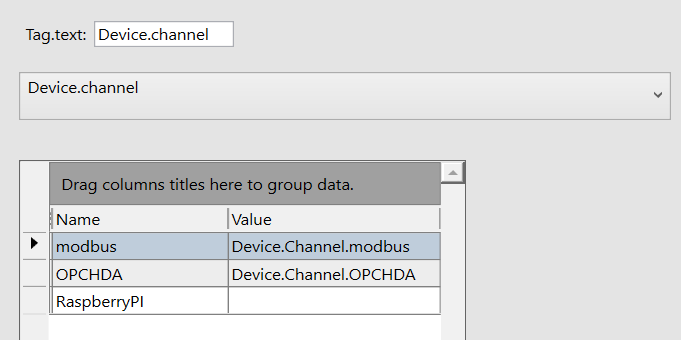
First Example:

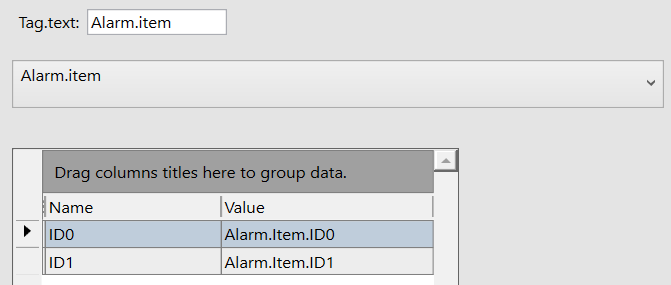
Second Example:

Also, where exactly do you want to change the color? Could you send us a print screen please?
Best Regards,
Tatsoft Team.
Thank you so much!
Honestly I need to know all functions, properties and animations of DataGrid. I need to do a Dynamic DataGrid, for example: the columns" visibility linked a tag, the row’s background linked a tag…
Hi Guilherme,
The main grid properties of the grid, are in the configuration dialog:
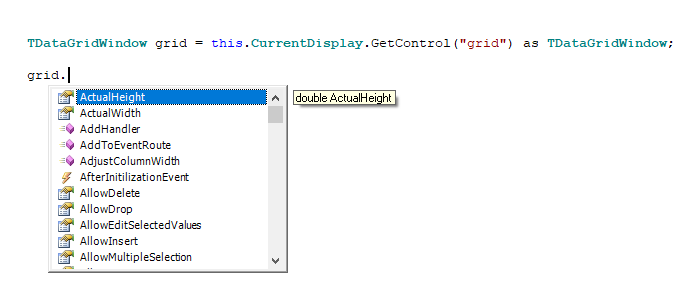
The other properties are accessible through CodeBehind as shown in the image below:

If you are interested in a specific property, please contact us through email: support@tatsoft.com and we are going to help you with an example.